What is Image Resolution? How to increase the resolution of an image? How to make high-resolution images? How to change resolution of image? Well, worry not all queries about Image Resolution are covered in this article.
When we visit a website, the first thing we usually notice is the images on the page. Images are an important part of website design because they can greatly impact the user experience. But have you ever thought about the technical aspect of images? How they are created, stored, and displayed on a website? One of the key factors is image resolution.
Image Resolution – How to increase the Resolution of Image?

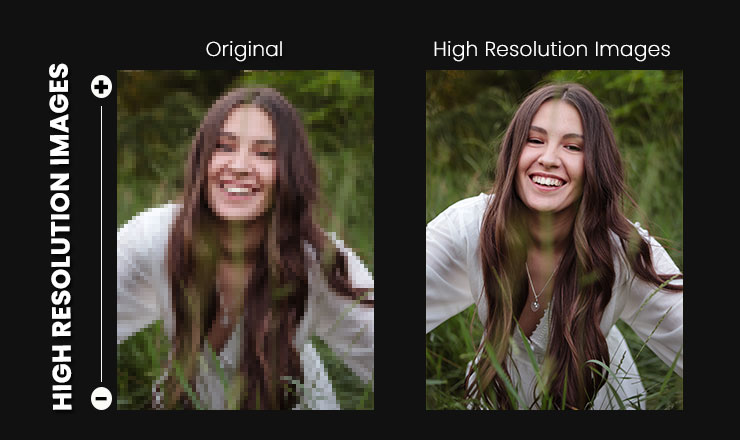
Image resolution refers to the number of pixels that make up an image. The more pixels an image has, the more detailed and sharp the image appears. On the other hand, if there are fewer pixels in an image, it will appear blurry and lack detail.
Importance of Images in Website Design
Images can make a website more attractive and engaging for visitors. They can also provide important information and break up long blocks of text. However, it’s important to choose the right images and optimize them properly so they don’t slow down the website.
High-Resolution Images – How to make an Image Higher Resolution?

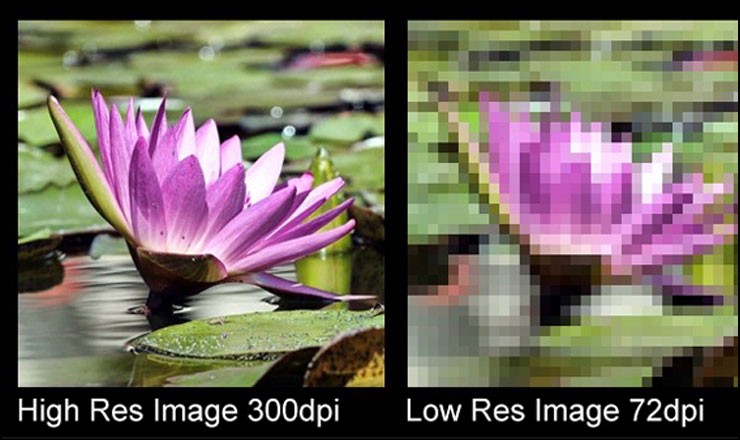
Highest resolution images have more pixels and, therefore larger file sizes, but they provide a high level of detail and sharpness. Let’s take a closer look at the pros and cons of using high resolution images.
Advantages
- Improved Visual Quality: High resolution images have more pixels, which means they display more detail and sharpness. This makes them ideal for printing or displaying on high resolution screens.
- Better Print Quality: When printing an image, a high RES image will produce a clear and sharp print. Lower resolution images will often appear blurry or pixelated when printed.
Disadvantages
- Large File Sizes: Because the highest resolution images have more pixels, they also have larger file sizes. This means they take longer to load on a website, which can negatively impact the user experience.
- Slower Website Speed: Large file sizes can slow down the speed of a website, making it take longer for the page to load. This can be frustrating for visitors and can also impact the website’s search engine optimization rankings.
Low-Resolution Images

Low resolution images have fewer pixels and therefore, smaller file sizes. They are faster to load on a website, but they may appear blurry or lack detail.
Advantages
- Smaller File Sizes: Because low-resolution images have fewer pixels, they also have smaller file sizes. This means they load faster on a website, which can improve the user experience.
- Faster Website Speed: Because lower-resolution images have smaller file sizes, they take less time to load on a website. This can improve the overall speed of the website, making it more enjoyable for visitors.
Disadvantages
- Reduced Visual Quality: Lower-resolution images have fewer pixels, which means they display less detail and sharpness. This can make them appear blurry or lacking in quality.
- Poor Print Quality: When printing a low-resolution image, the results will often be blurry or pixelated. This is because there aren’t enough pixels in the image to produce a clear and sharp print.
Impact on User Experience
The choice of image resolution can have a big impact on the user experience. Here are two key factors to consider.
Slow Website Speed
If a website is using high-resolution images with large file sizes, the pages may take a long time to load. This can be frustrating for visitors and can also lead to a higher bounce rate. A bounce rate is when visitors leave the website quickly because it takes too long to load. On the other hand, if a website uses low-resolution images with small file sizes, the pages will load faster, which can improve the overall user experience.
Quality of Images
The quality of the images on a website is also important for the user experience. High resolution images provide a high level of detail and sharpness, which can make a website more attractive and engaging for visitors. However, low-resolution images can appear blurry or lack detail, which can negatively impact the overall look and feel of a website.
Impact on SEO
The choice of image resolution can also impact a website’s search engine optimization. Here are two key factors to consider.
Page Load Speed
Search engines like Google prioritize websites with fast page load speeds, as it provides a better user experience. If a website uses high-resolution images with large file sizes, the pages may take longer to load, which can negatively impact the website’s SEO rankings.
Image Optimization
It’s also important to properly optimize images for SEO. This includes using descriptive file names and alt text, which helps search engines understand what the images are about. If images are not optimized properly, they may not appear in search results, which can negatively impact a website’s SEO.
Conclusion
In conclusion, the choice of image resolution can have a big impact on the file size, website speed, user experience, and SEO of a website. High-resolution images provide a high level of detail and sharpness, but they also have larger file sizes and can slow down the website speed.
On the other hand, low-resolution images have smaller file sizes and load faster on a website, but they may appear blurry or lack detail. It’s important to strike a balance between image resolution and file size to ensure a good user experience and proper SEO for a website.